YouTubeのサムネイル作成や写真の加工などで画像の一部を切り抜きたい!!
そんな時もPhotoshopを使用する事で簡単に画像を切り抜く事が可能です。
今回はPhotoshopで画像も切り抜く方法を5パターン紹介します。
Photoshopの基本的な使い方と出来る事について下記リンク記事にまとめております。
関連記事
Photoshopで何をしてみたい?最終的なイメージをが想像できないとPhotoshopを使う事も難しいと思います。 そこでまずPhotoshopで出来る事を5つ紹介いたします。 Photoshopで出来る事 1.写真編集 写真自体[…]


1.被写体選択(コンテキストタスクバー)での切抜き方法
被写体選択での切抜き方法はワンクリックで切り抜く事が可能
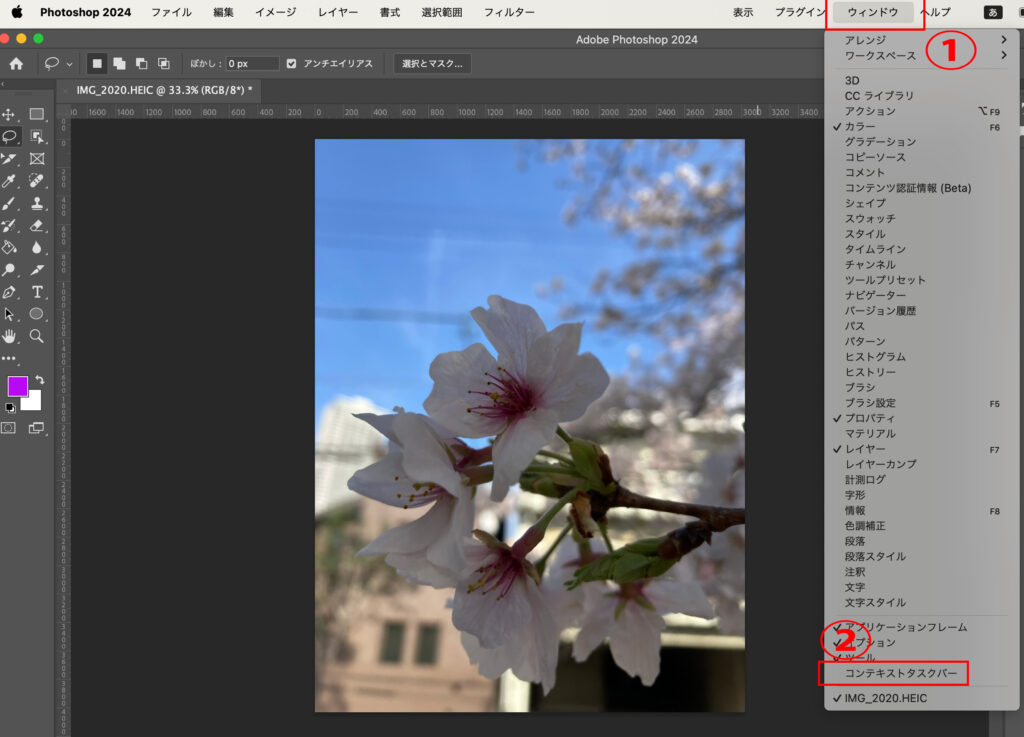
コンテキストタスクバーの表示
①ウィンドウの選択
②コンテキストタスクバーにチェック
コンテキストタスクバーが表示されている事を確認
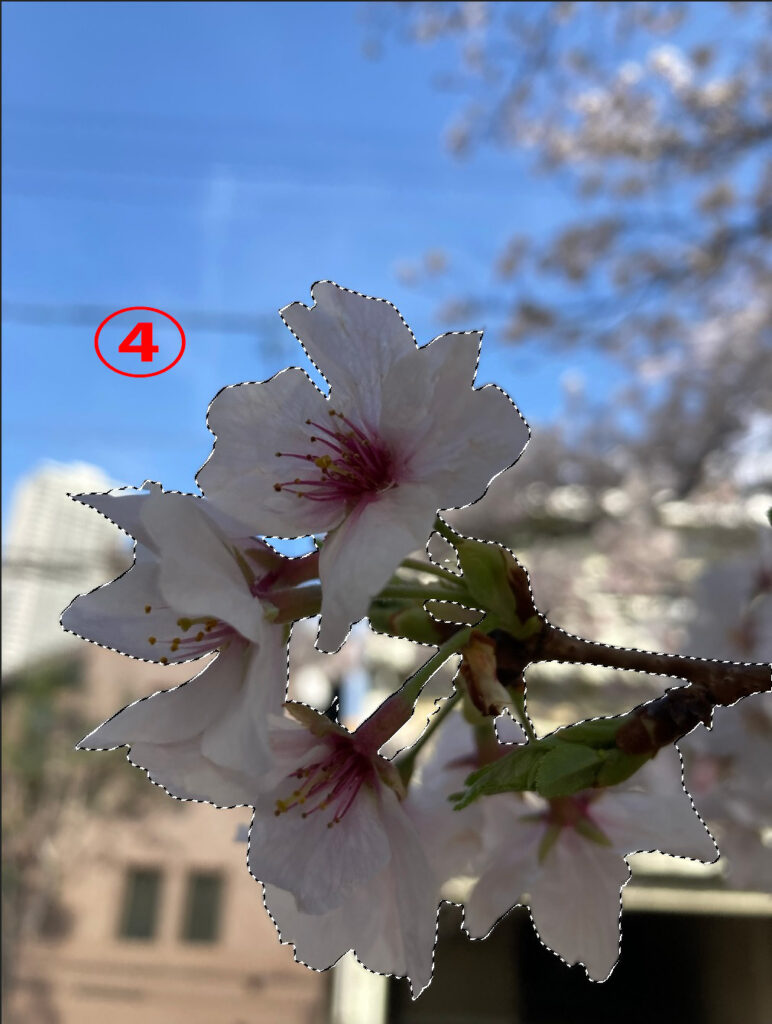
③被写体を選択をクリック


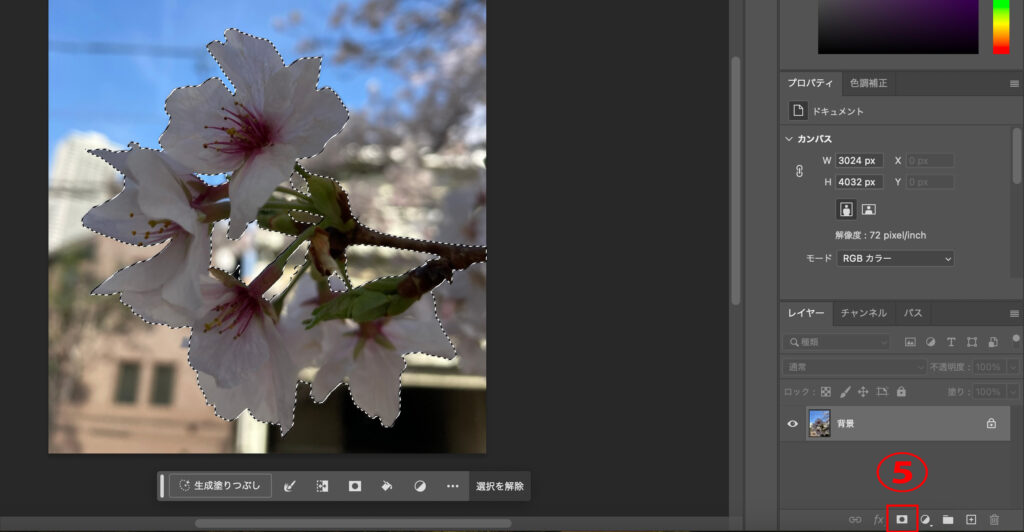
④選択された被写体が点線で囲まれていることを確認

⑤レイヤーマスクの選択

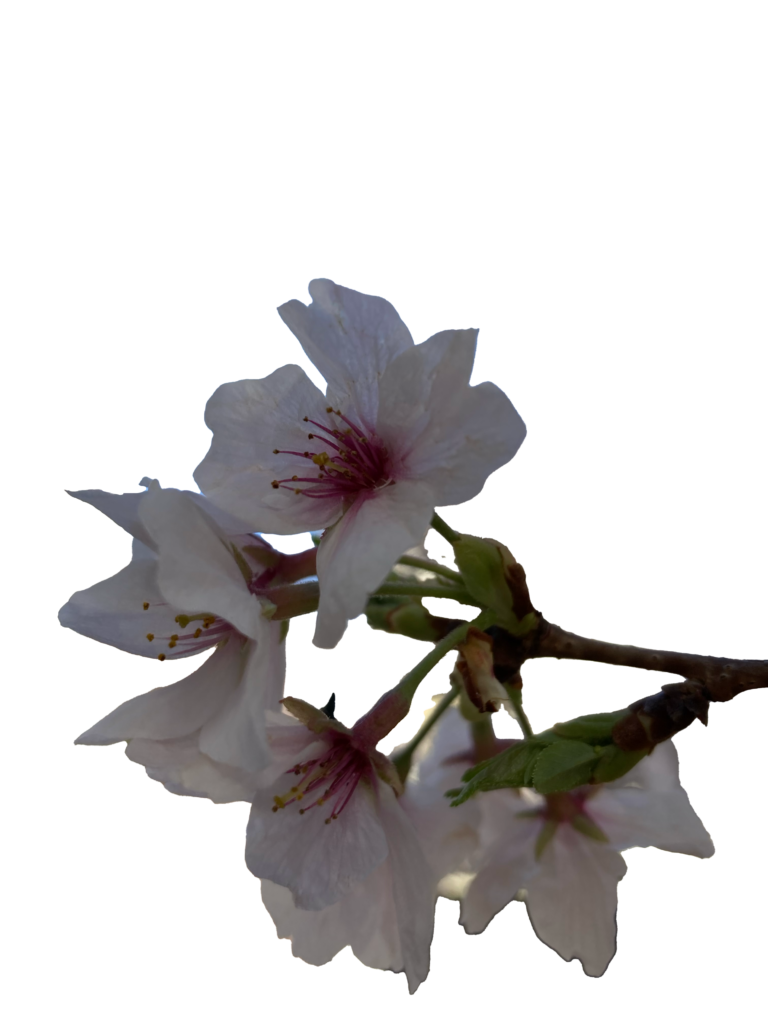
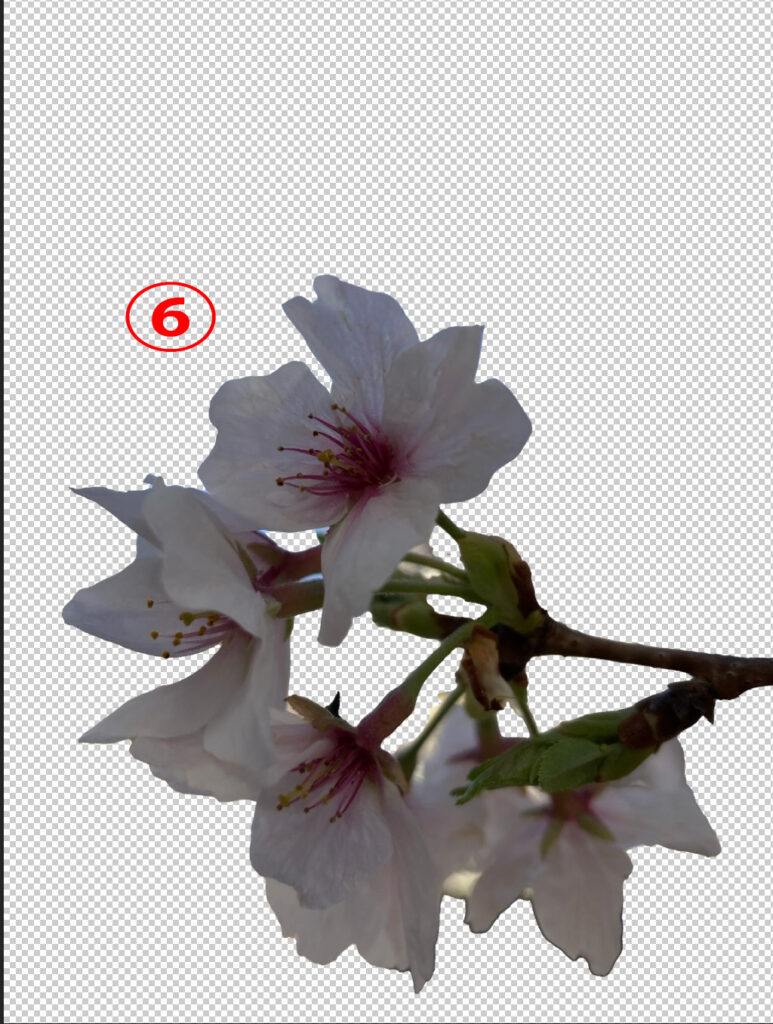
⑥レイヤーマスクを選択するだけで自動でき選択範囲が切り抜かれます。
背景が下記の図の様に白と灰色に表示されていれば問題ありません。

画像の書き出し
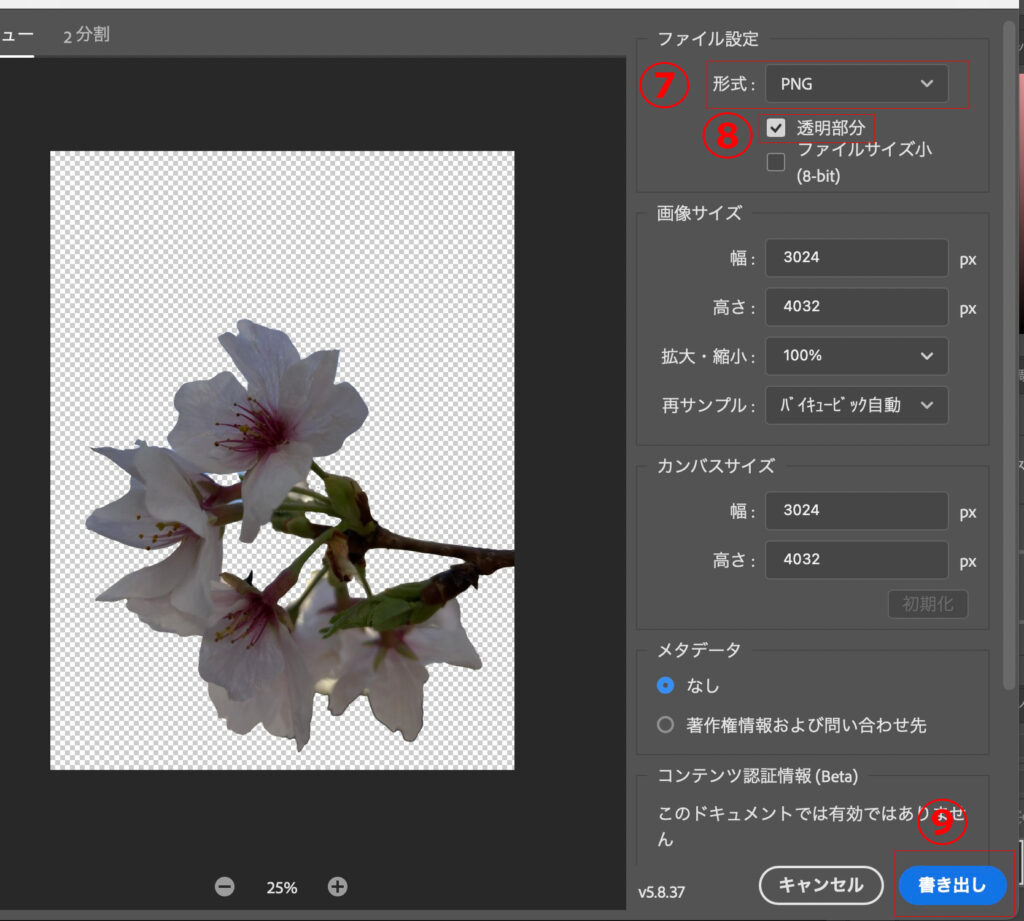
⑦PNG形式で書き出し※JPG形式では書き出しを行わない
⑧透明部分にチェックを入れる
⑨書き出しをクリック(保存場所は好きな場所で問題ありません)
⑧透明部分にチェックを入れる
⑨書き出しをクリック(保存場所は好きな場所で問題ありません)

書き出し時の注意点
⑦PNG形式で書き出しが必要なのか?
下記図は左側PNG保存、右図JPG保存の場合の表示になります。
JPG保存の場合背景が白く表示されてしまいます。切り抜いた部分だけを使用したい場合はPNG保存に変更している事を確認
⑦PNG形式で書き出しが必要なのか?
下記図は左側PNG保存、右図JPG保存の場合の表示になります。
JPG保存の場合背景が白く表示されてしまいます。切り抜いた部分だけを使用したい場合はPNG保存に変更している事を確認

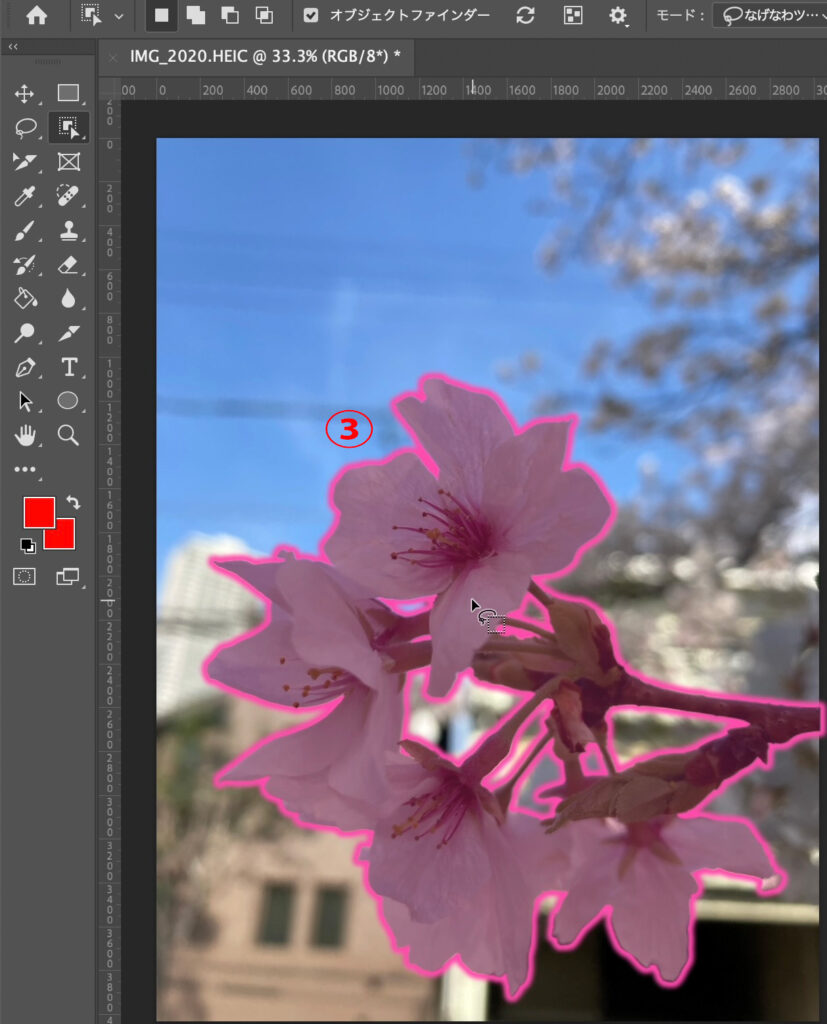
2.オブジェクトファインダーを使用での切抜き方法
ワンクリックで切り抜く事が可能
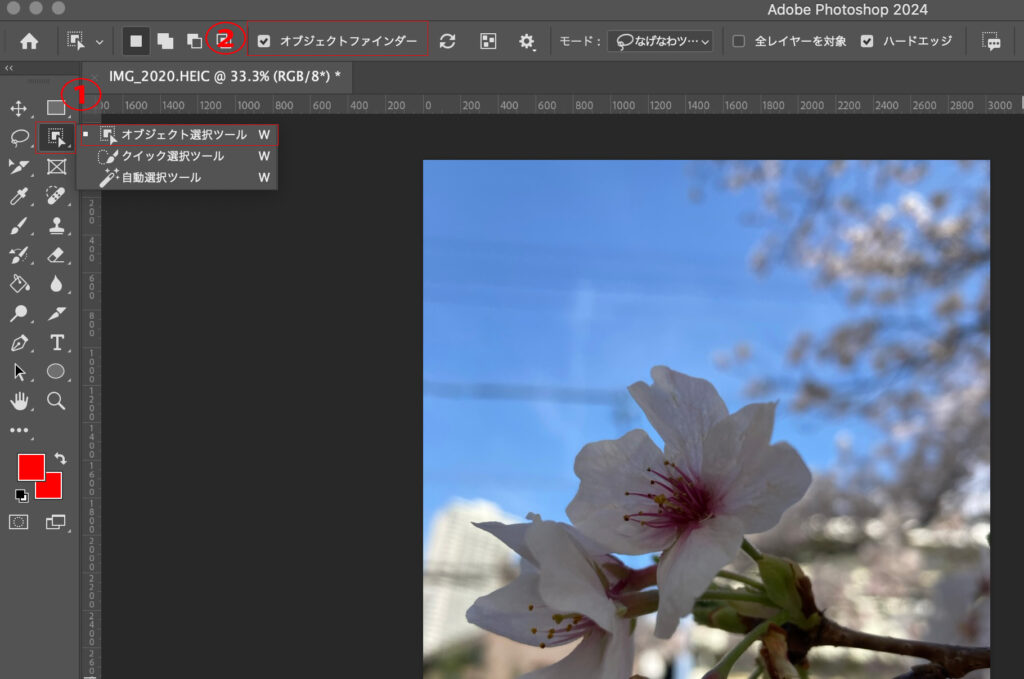
①オブジェクト選択ツールの選択
②オブジェクトファインダーにチェック
②オブジェクトファインダーにチェック

③切抜きたい被写体上でクリック(選択された箇所がピンク色の枠で囲われます。

その後の操作方法は 1.被写体選択(コンテキストタスクバー)での切抜き方法の⑤〜⑨の手順と同じになります。
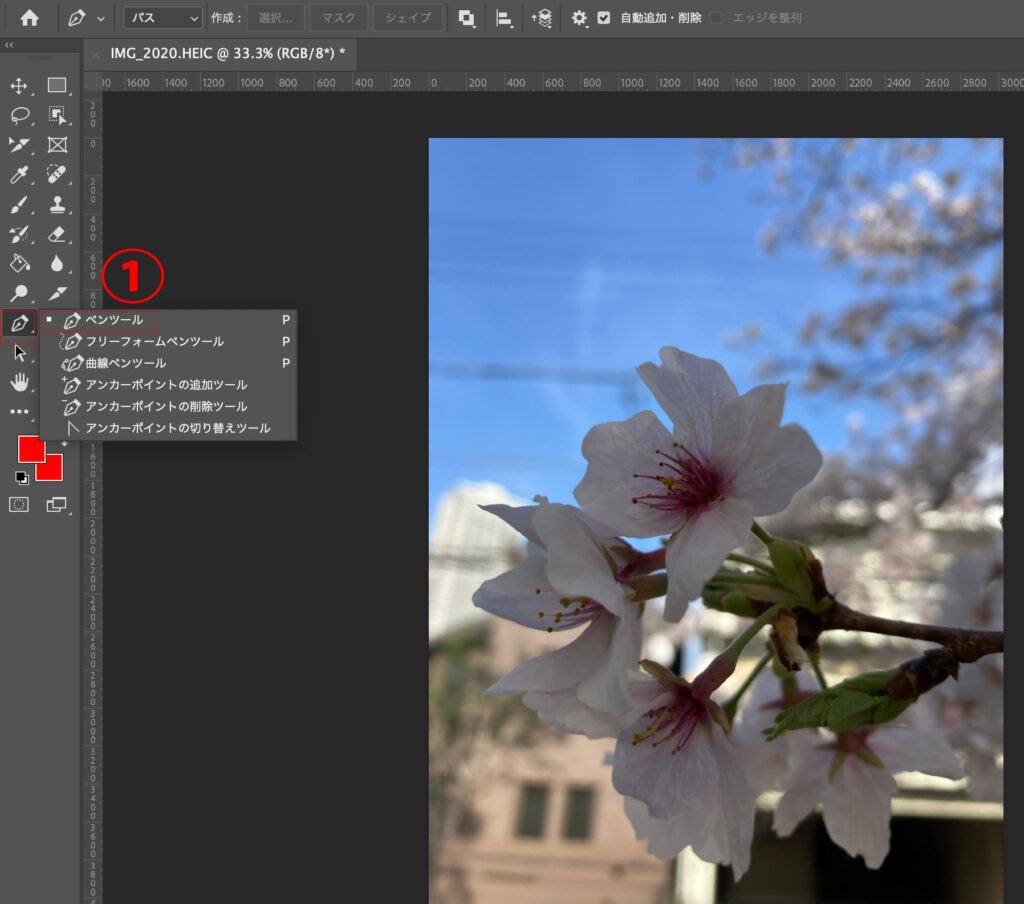
3.ペンツール使用での切り抜き方法
ペンツール使用での切抜き方法では確実に正確に切り抜く事ができます。
①ペンツールの選択

②ペンツールを使用して細かい部分を選択
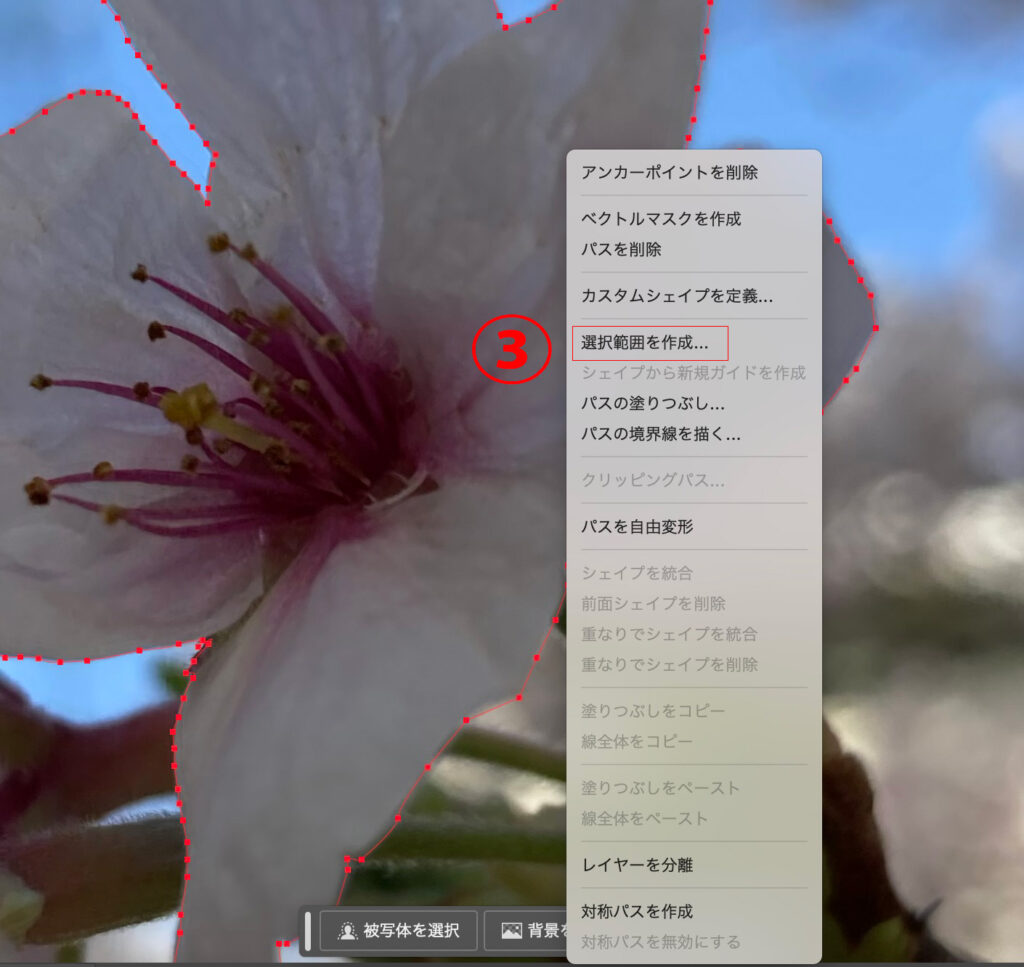
 ③ペンツール選択範囲の線上で右クリック後選択範囲を作成をクリック
③ペンツール選択範囲の線上で右クリック後選択範囲を作成をクリック
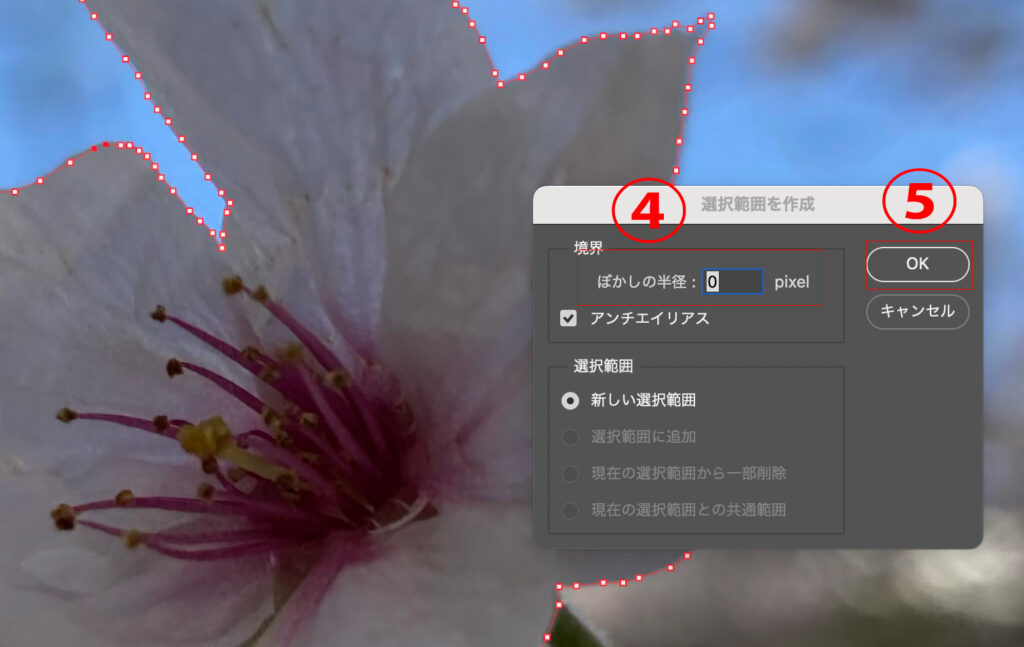
④ぼかしの半径を0に設定
⑤設定後OKをクリック
⑤設定後OKをクリック

⑥選択範囲が点線で囲まれている事を確認

その後の操作方法は 1.被写体選択(コンテキストタスクバー)での切抜き方法の⑤〜⑨の手順と同じになります。
4.色からの切抜き
背景色が同色の場合で複数の物や細かいものが多い場合には色をからの切抜きが便利です。
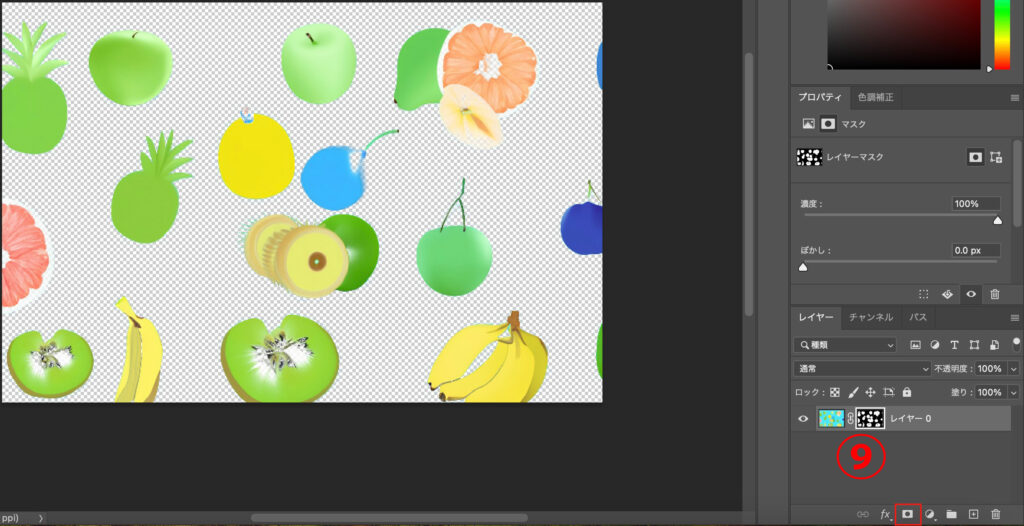
下の図の様に複数の果物を一つずつ選んで切り抜く事は大変ですので色から選択して切り抜くと一発で全ての果物を切り抜く事が可能です。
※果物と背景色が同じの場合には果物が消えてしまうため、切抜きたい対象物が背景色と同色でない事が条件です。

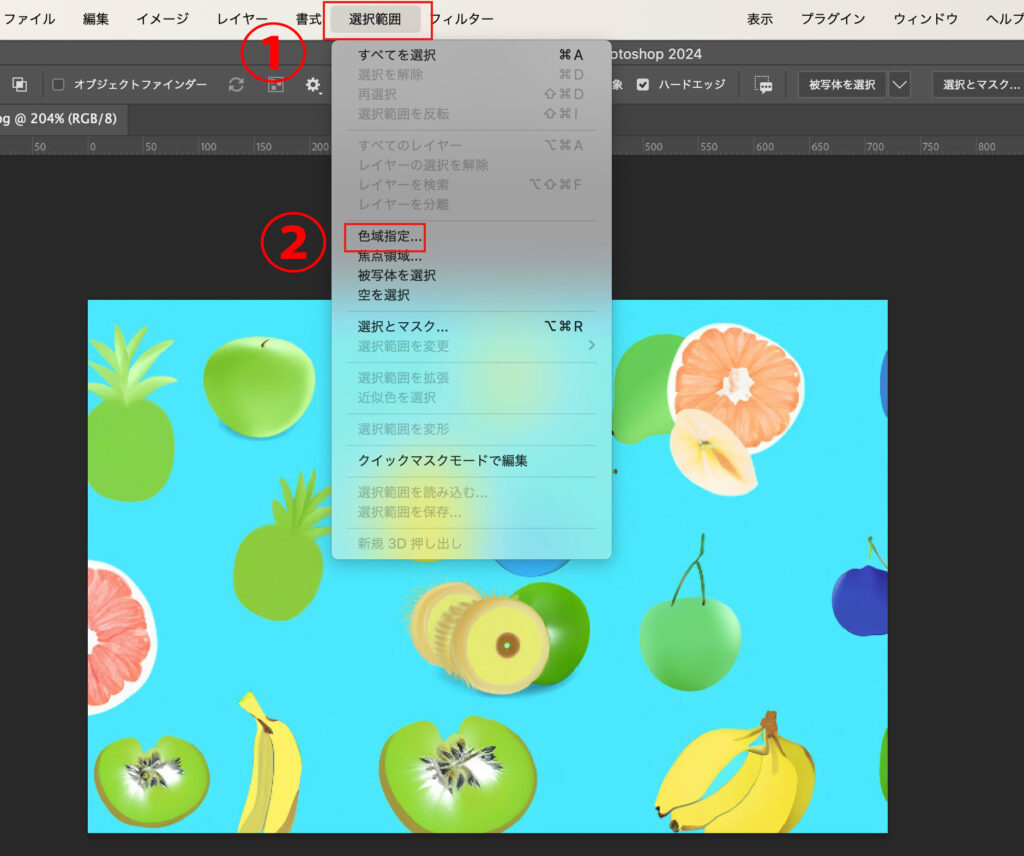
①選択範囲をクリック
②色彩指定をクリック

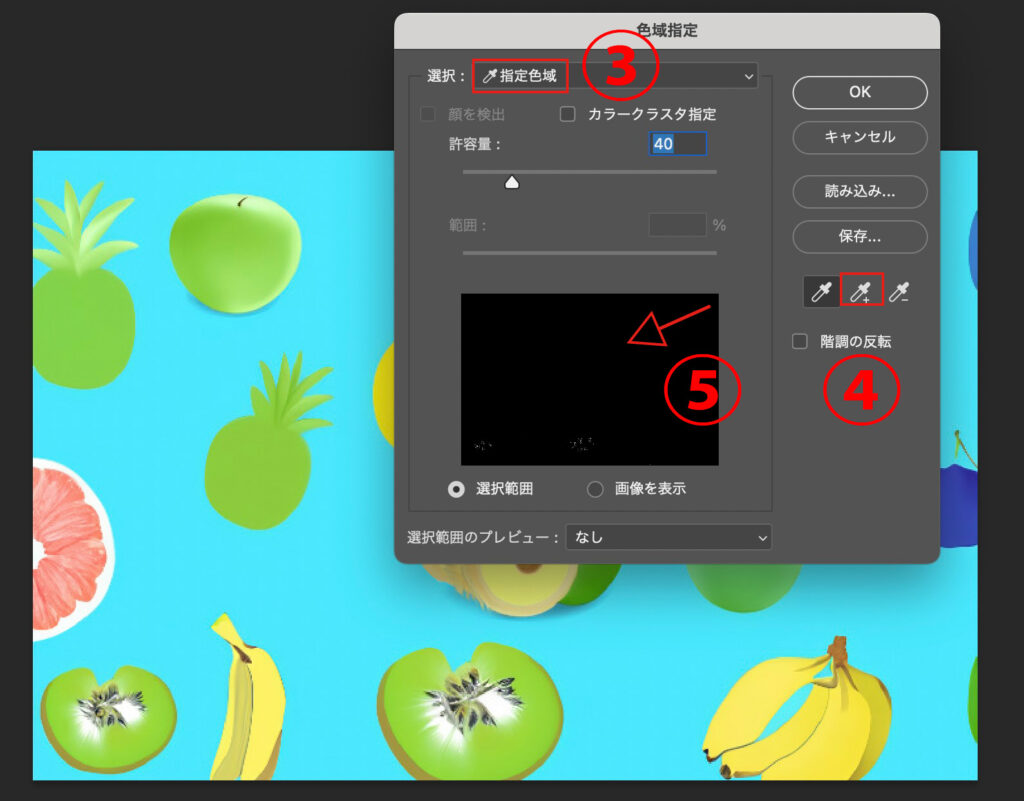
③指定色域をクリック
④➕マークが着いたスポイト形をクリック
⑤背景色の部分をクリック

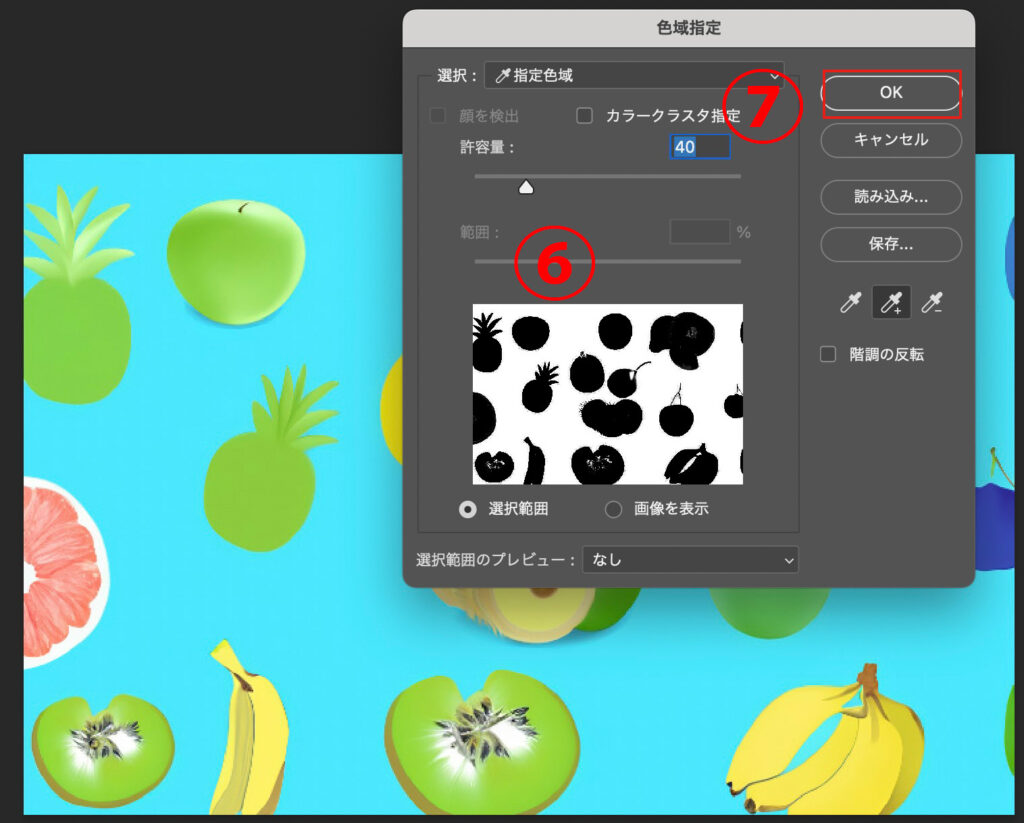
⑥下記図の様に背景が白色に変化している事を確認
⑦選択範囲に問題がない場合OKをクリック
⑦選択範囲に問題がない場合OKをクリック

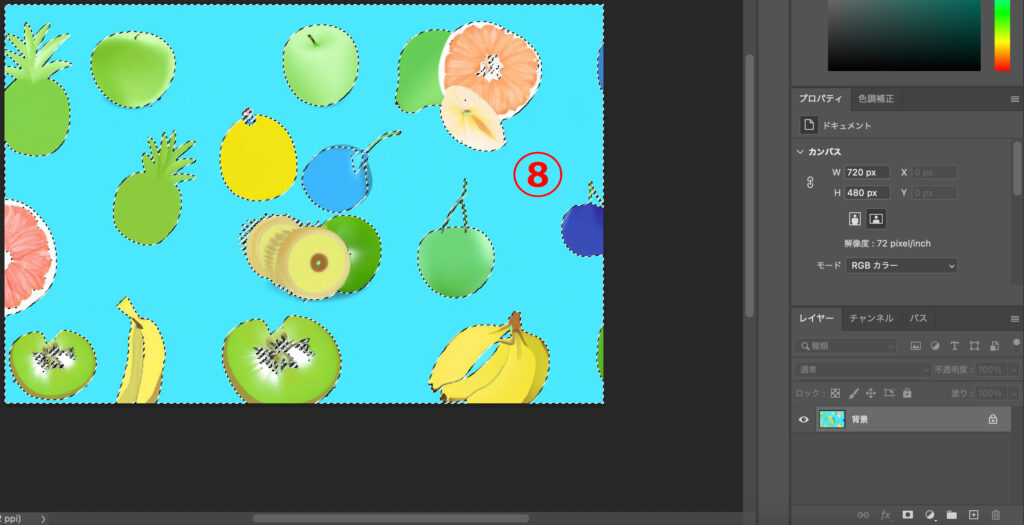
⑧切り抜きたい対象物が破線で囲まれている事を確認する

⑨レイヤーマスクを選択するだけで自動でき選択範囲が切り抜かれます。

その後の操作方法は 1.被写体選択(コンテキストタスクバー)での切抜き方法の⑤〜⑨の手順と同じになります。
5.空の切抜き
写真に空がある場合簡単に空だけを自動で選んで切り抜く事ができます。
逆に空以外も切り抜く事も可能ですので合わせて紹介いたします。
逆に空以外も切り抜く事も可能ですので合わせて紹介いたします。
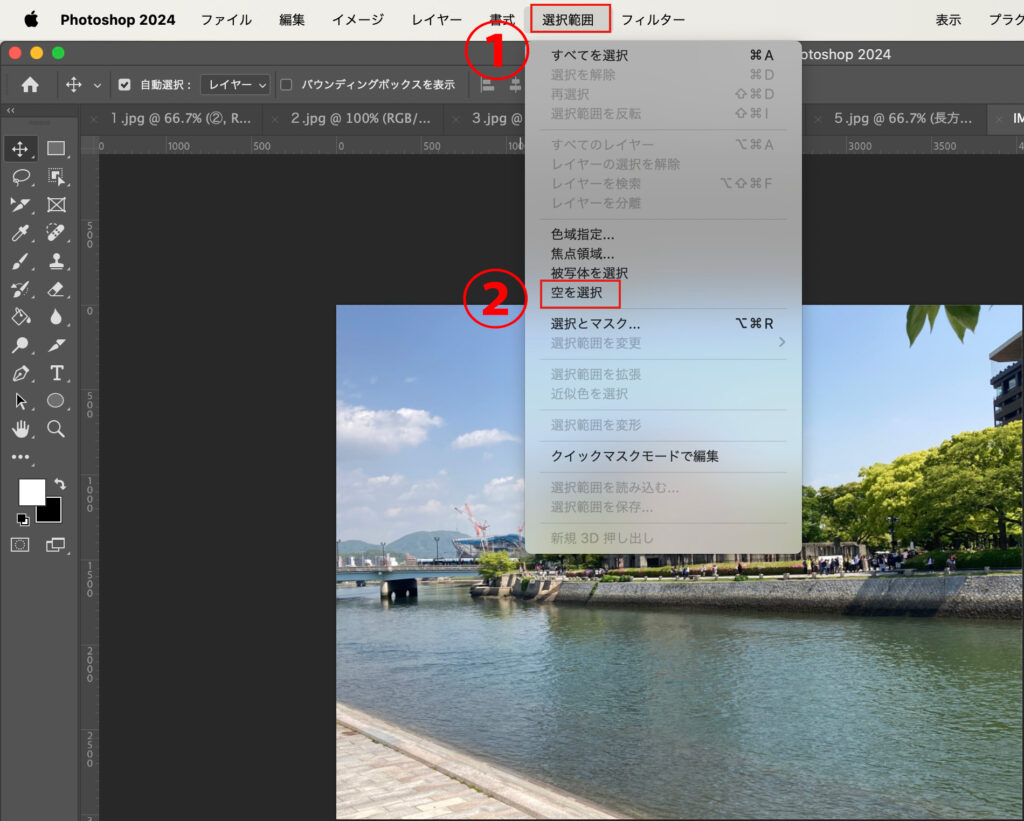
①選択範囲をクリック
②空を選択をクリック
②空を選択をクリック

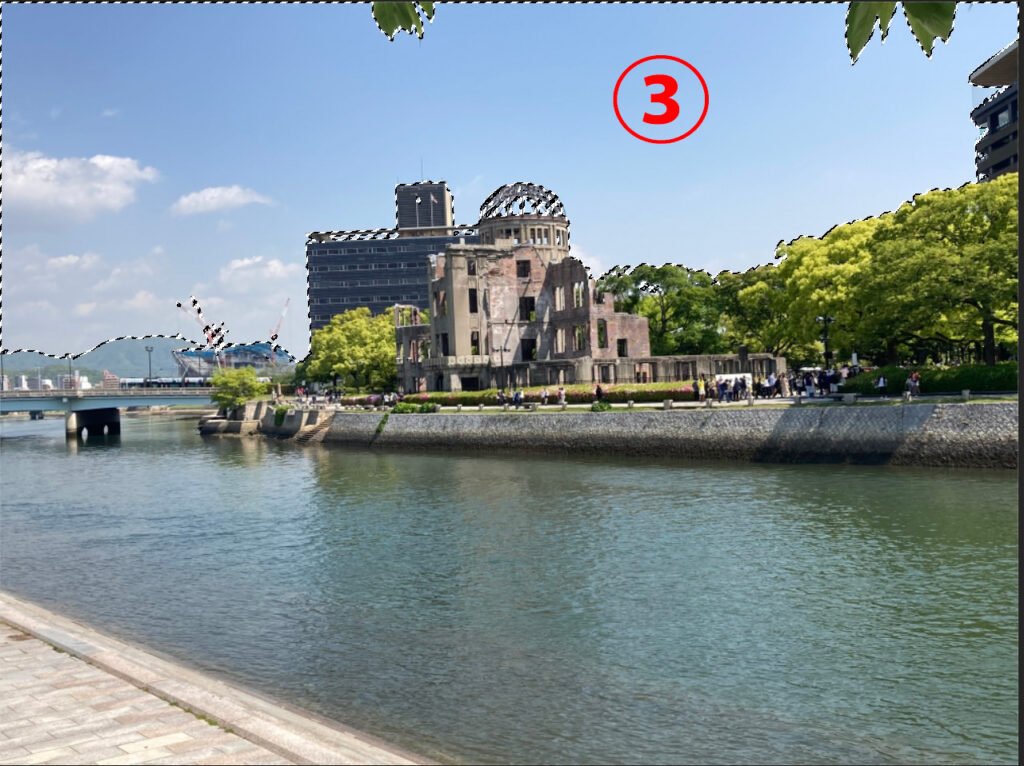
③空の部分が選択されている事を確認

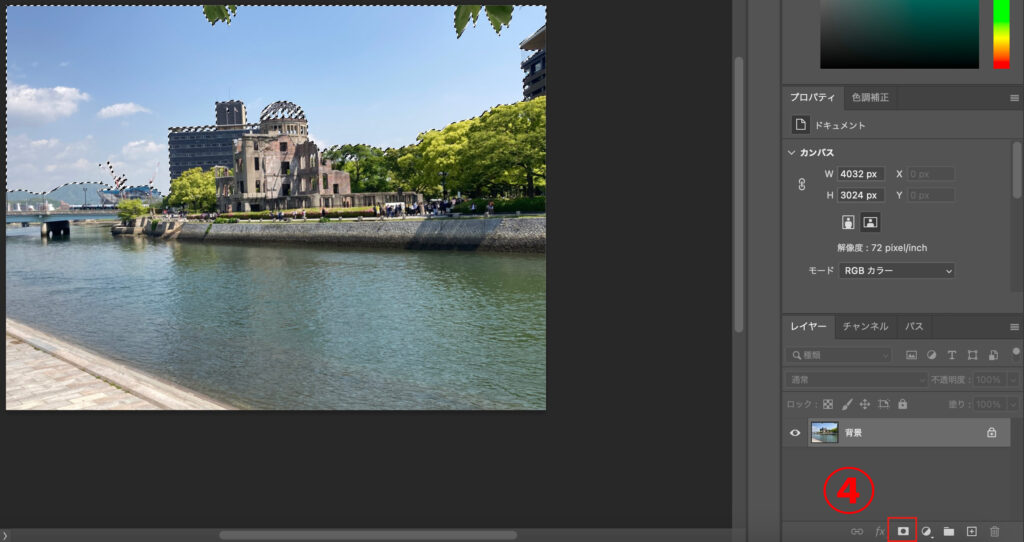
④レイヤーマスクを選択をクリック

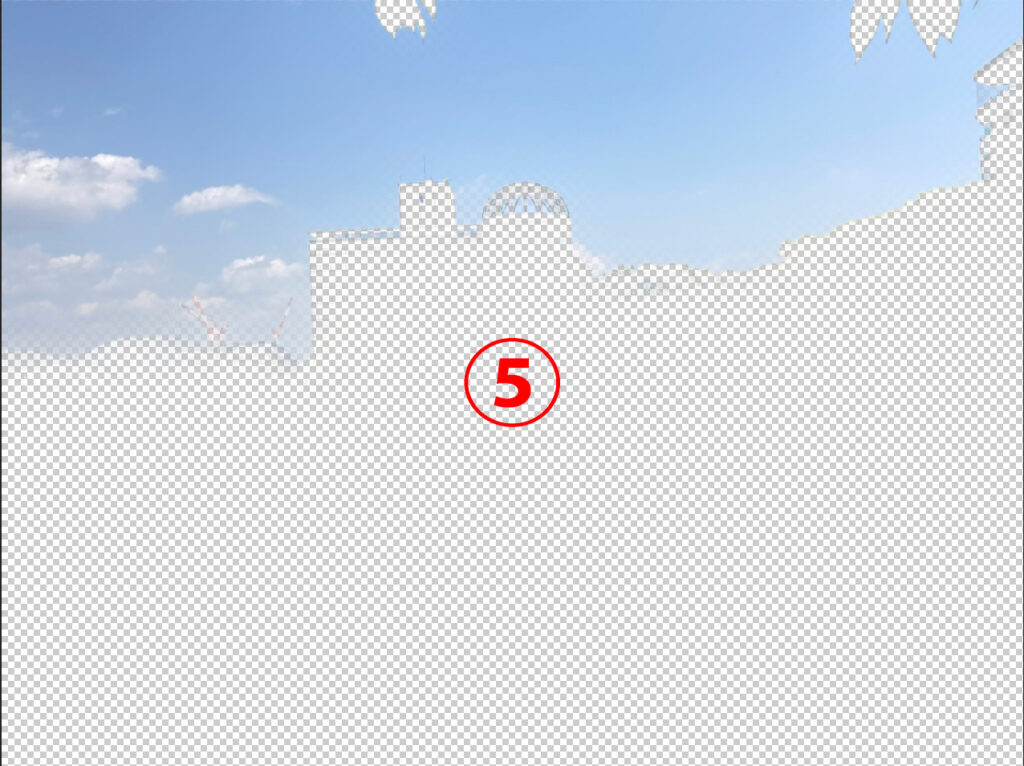
⑤切り抜かれれいる事を確認

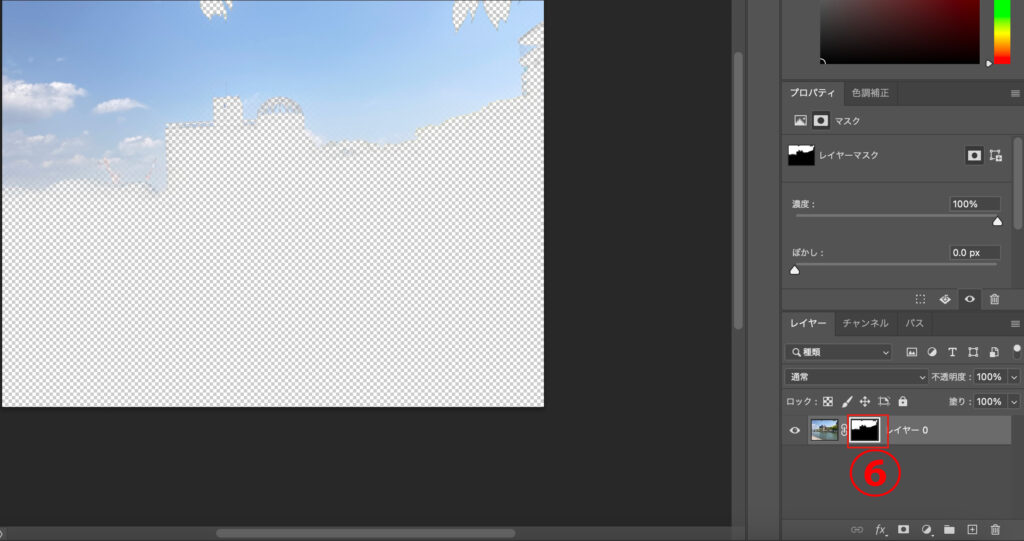
⑥空以外の切抜き(⑥レイヤー部分を選択した状態)
Macの場合:command+i
Windowsの場合:Ctrl+I
の選択で反転させる事ができます。
Macの場合:command+i
Windowsの場合:Ctrl+I
の選択で反転させる事ができます。

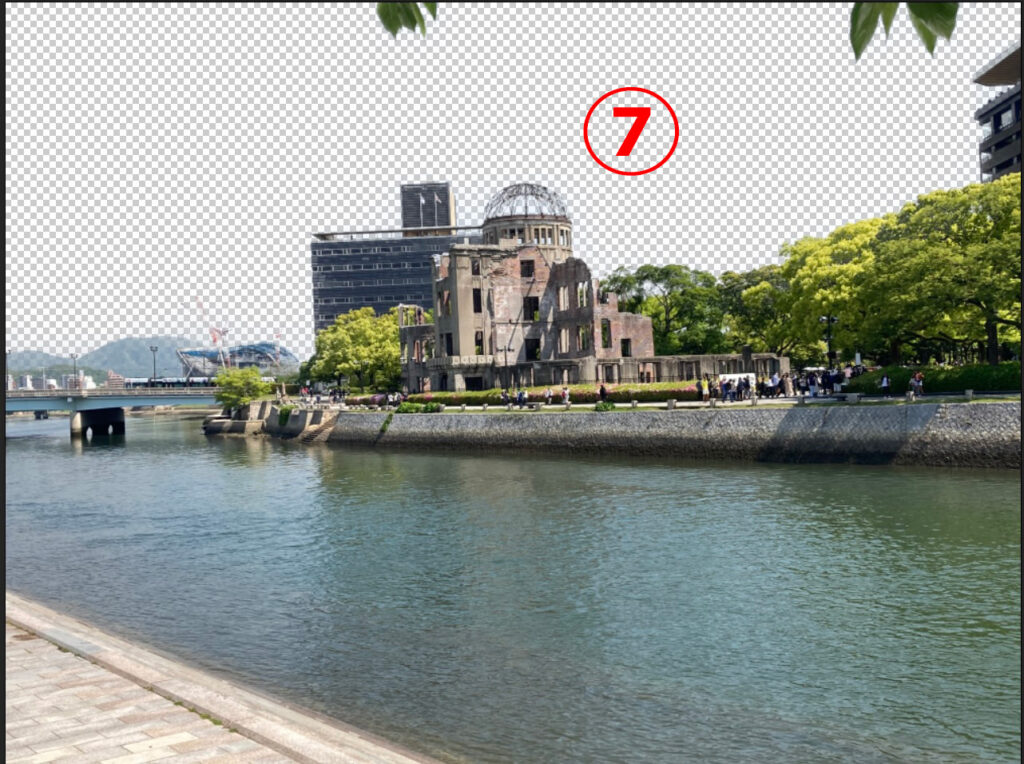
⑦反転した写真

その後の操作方法は 1.被写体選択(コンテキストタスクバー)での切抜き方法の⑤〜⑨の手順と同じになります。
色々な用途で切抜き方法を選んで写真を切り抜く事ができ、思っている以上に簡単に切り抜く事ができるのがPhotoshopの凄いところです。
切り抜き方に関しましては髪の毛などの細いか部分の切抜きなどもありますので色々と他でも紹介して行きます。
切り抜き方に関しましては髪の毛などの細いか部分の切抜きなどもありますので色々と他でも紹介して行きます。